ทำรูปภาพธรรมดาให้เป็นลายเส้น
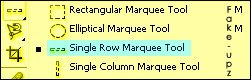
เปิดไฟล์ภาพขึ้นมา แนะนำว่าควรจะเป็นสีแจ่มๆ เช่น แดง ฟ้า เหลือง เป็นต้นจากนั้นไปดูตรงแถบทูร์บาร์เลือก Single row Marquee tool ตามภาพ

จากนั้นคลิกที่ภาพ 1 ครั้ง เลือกตำแหน่งที่ต้องการได้เลย

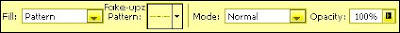
ก็จะเกิดเส้นประแบบทางด้านบน 1 เส้นจากนั้นไปที่ Edit --> Define pattern --> ตั้งชื่อ แล้วกด Okจากนั้นคลิกที่  (Paint bucket) ตั้งค่าทางด้านบนตามภาพทางด้านล่าง
(Paint bucket) ตั้งค่าทางด้านบนตามภาพทางด้านล่าง
 (Paint bucket) ตั้งค่าทางด้านบนตามภาพทางด้านล่าง
(Paint bucket) ตั้งค่าทางด้านบนตามภาพทางด้านล่าง
จากนั้นสร้างเลเยอร์ใหม่ขึ้นมา จากนั้นใช้เครื่องมือ  คลุมตรงส่วนที่ต้องการทำให้เป็นสีแล้วคลิกเครื่องมือ ถังสีอีกรอบหนึ่งแล้วเทสีลงไปตรงรูปภาพ แบบนี้
คลุมตรงส่วนที่ต้องการทำให้เป็นสีแล้วคลิกเครื่องมือ ถังสีอีกรอบหนึ่งแล้วเทสีลงไปตรงรูปภาพ แบบนี้
 คลุมตรงส่วนที่ต้องการทำให้เป็นสีแล้วคลิกเครื่องมือ ถังสีอีกรอบหนึ่งแล้วเทสีลงไปตรงรูปภาพ แบบนี้
คลุมตรงส่วนที่ต้องการทำให้เป็นสีแล้วคลิกเครื่องมือ ถังสีอีกรอบหนึ่งแล้วเทสีลงไปตรงรูปภาพ แบบนี้
เท่านั้นแหละจ๊ะ.. เสร็จแล้ว แต่ถ้าต้องการให้มองเห็นภาพทางด้านล่างจางๆๆก็สามารถทำได้โดยคลิกเครื่องมือยางลบจากนั้นเลือกหัวฟุ้งใหญ่ๆๆ ลากลงไปตามขอบทางด้านบน
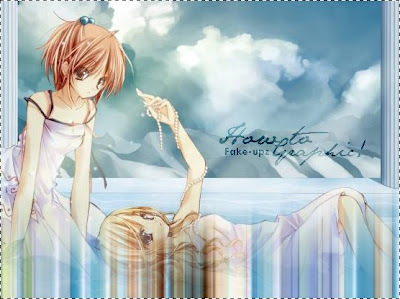
ภาพตัวอย่าง

Fancy Tone! (โหมดแฟนตาซี)
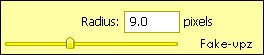
เปิดไฟล์ภาพขึ้นมาจากนั้นก็อบปี้เลเยอร์ Ctrl --> Jแล้วไปที่ Filter --> Blur --> Gaussian blur ตั้งค่าประมาณสัก 9.0จาก

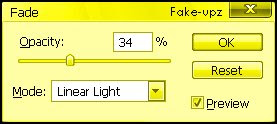
จากนั้นไปที่ Edit --> Fade Gaussain blur ปรับค่า Opacity เท่าไหร่ก็ได้แต่ให้เปลี่ยนโหมดเป็น Linear light --> Ok

เสร็จแล้ว... ภาพที่ได้จะเป็นแบบนี้... มาเปรียบเทียบระหว่างก่อนทำกะหลังทำ

------------------------------------------------------------------
ปล. โดยปกติ Opacity จะให้เปลี่ยนเป็น 50%แต่ถ้ารูปบางรูปของคุณมันสว่างเกินไปก็ควรจะลดค่าให้น้อยลงถ้ามีคำถามสงสัยถามได้นะจ๊ะ!


ไม่มีความคิดเห็น:
แสดงความคิดเห็น