สอนเปลี่ยนสีตา
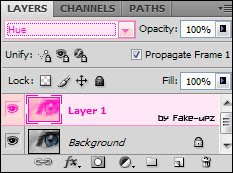
เปิดไฟล์ภาพที่จะใช้เปลี่ยนสีตาขึ้นมานะคะจากนั้นทำการก็อบปปี้เลเยอร์โดยการคลิก Ctrl --> J ที่คีย์บอร์ดจากนั้นปรับโหมด Layer 1 เป็น Hue

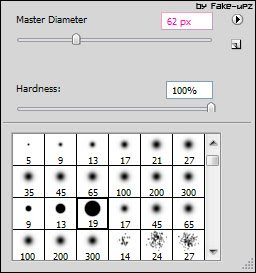
จากนั้นคลิกที่ตรงหัวบรัชดู option ตรงส่วนทางด้านบน เลือกขนาด size ตามที่ต้องการหรือจะเปลี่ยนตรงที่เราเน้นเป็นสีชมพูก็ได้

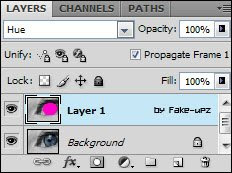
จากนั้นละเลงเข้าไปที่ลูกตาของภาพเลยนะคะตรงส่วนของเลเยอร์ก็จะเป็นอย่างนี้

มีสีชมพูเฉพาะตรงกลมๆ ที่ลูกตาของเราแค่นี้แหละค่ะ.. จากนั้นทำการเซฟเลย File --> save as นะมาที่ทำออกมาแล้วก็จะเป็นแบบนี้

สีดั้งเดิมคือฟ้า เปลี่ยนออกมาเป็นชมพูนะคะ
----------------------------------------
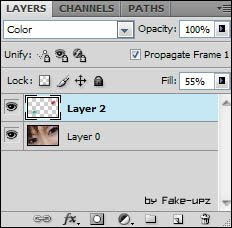
วิธีที่สอง... จากที่เราเปลี่ยนเป็น hue นั้นให้เปลี่ยนเป็น ตามภาพ

หรือถ้ารูปขอบคุณไม่เหมาะกับการใช้โหมด hue ก็สามารถเปลี่ยนเป็นโหมดอื่นได้นะคะภาพก็จะออกมาเป็นแบบนี้ (เขียวข้างแดงข้าง)

สอนการ Mix ภาพ (Basic)
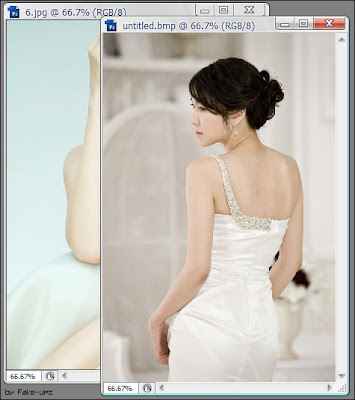
เปิดรูปภาพที่จะใช้ขึ้นมานะคะ... อย่างง่ายๆ จะทำประมาณ สองภาพซึ่งภาพที่เราเลือกก็คือทางด้านล่างนี่เลยนะ

หลังจากนั้นใช้เครื่องมือ ตัดภาพส่วนที่ต้องการออกมาเลยจ๊ะจากนั้นสร้างหน้ากระดาษขึ้นมาใหม่ 1 หน้าขนาดเท่าใดก็ได้... เมื่อเราลากภาพโดยใช้ Lasso toolsนั้นเมื่อเส้นมันมาบรรจบกันแล้วจะเกิดเป็นเส้นประรอบรูปที่ต้องการใช่หรือเปล่า?เมื่อเกิดเสร็จประให้เราดึงภาพที่มีเส้นประนั้นมันยังหน้ากระดาษที่เราสร้างเมื่อสักครู่เมื่อทำจนครบทั้งสองภาพให้จัดเรียงตามแบบของตนนะคะ

ของเราเอาแบบง่ายๆ ประมาณทางด้านบนละกันนะคะ...จากนั้นจัดเรียงลำดับบนล่างให้ถูก
ถ้าเราอยากได้ภาพใดเป็นภาพเด่นให้นำไว้ทางด้านบนแต่ถ้าเกิดเราอยากได้ภาพไหนเป็นแบ็คกาวให้ไว้ทางด้านล่างนะคะจากนั้นให้เราตกแต่งโดยไม่ว่าจะเป็นการใช้เทคเจอร์มารองรับเป็นแบ็คกาว
จากนั้นใช้เทคเจอร์อีกอันนึงวางไว้บนสุดและเปลี่ยนโหมดเป็น overlay หรืออะไรก็ได้ที่คิดว่าโหมดนั้นเหมาะกับภาพของคุณนะคะ หรืออาจจะเพิ่มฟ้อนท์ลงไปก็ได้
ภาพตัวอย่าง

Credit : http://writer.dek-d.com/Writer/story/view.php?id=266505


ไม่มีความคิดเห็น:
แสดงความคิดเห็น