การสร้างภาพ Poraloid
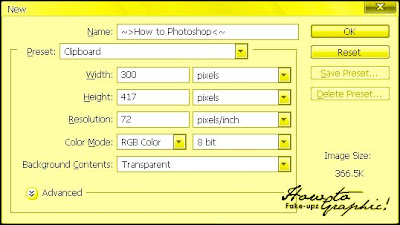
เปิดไฟล์ภาพที่ต้องการขึ้นมาจากนั้นกด Ctrl--> Aจะเกิดเส้นประขึ้นรอบรูปแล้วกด Ctrl --> C / Ctrl --> N จากนั้น ตั้งค่าตามนี้
ตั้งค่าตามนี้
 ตั้งค่าตามนี้
ตั้งค่าตามนี้
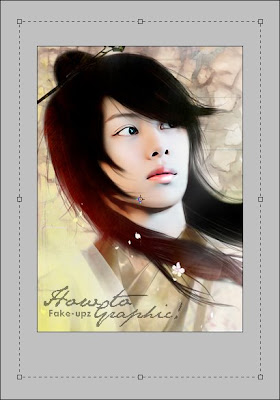
จากนั้นกด Ctrl --> V คลิกภาพขยายใหญ่จากนั้นใช้ ก็อบปี้ภาพจากนั้นคลิกที่เครื่องมือ Move tools จะมีปุ่มสี่เหลี่ยมเล็กๆ ขึ้นตรงรอบๆ ของภาพ

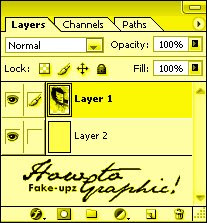
แล้วทำการขยายออกมาจากภาพประมาณภาพทางด้านบนนะคะ จากนั้นกด enterจากนั้นกด  เพื่อเพิ่มเลเยอร์แล้วทำการวางเลเยอร์ใหม่ไว้ด้านล่าง
เพื่อเพิ่มเลเยอร์แล้วทำการวางเลเยอร์ใหม่ไว้ด้านล่าง
 เพื่อเพิ่มเลเยอร์แล้วทำการวางเลเยอร์ใหม่ไว้ด้านล่าง
เพื่อเพิ่มเลเยอร์แล้วทำการวางเลเยอร์ใหม่ไว้ด้านล่าง
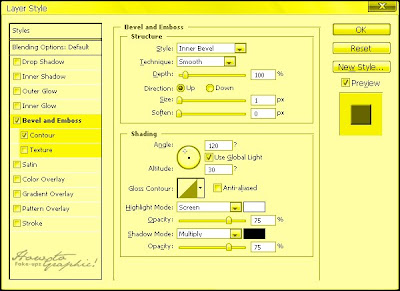
แล้วใช้ถังสีเทสีที่ต้องการสำหรับทำแบ็คกาวจากนั้นกด Ctrl --> Dแล้วคลิกที่  ไป Eevel and Enboss ตั้งค่าตามนี้
ไป Eevel and Enboss ตั้งค่าตามนี้
 ไป Eevel and Enboss ตั้งค่าตามนี้
ไป Eevel and Enboss ตั้งค่าตามนี้
จากนั้นให้พิมพ์ข้อความอะไรก็ได้ลงไปหรือจะไม่พิมก็แล้วแต่จากนั้นไปที่ Layer -- > Marge visible เพื่อทำการรวมเลเยอร์ทั้งหมดกด Ctrl --> T แล้วกด Shift ค้างไว้ทำการหมุนภาพ --> enter

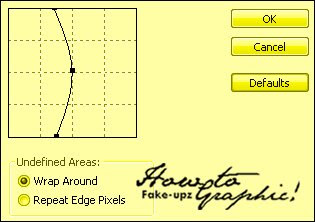
จากนั้นไปที่ Filter --> Distort --> shearทำเส้นออกมาเป็นแบบนี้

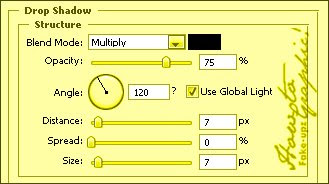
จากนั้นกด ctrl --> t แล้วกด shift เพื่อทำการหมุนภาพถ้าทำจนพอใจแล้วให้กดโอเค จากนั้นไปตรง ใหม่ไปที่ Drop shadow
ใหม่ไปที่ Drop shadow
 ใหม่ไปที่ Drop shadow
ใหม่ไปที่ Drop shadow
ภาพตัวอย่าง




ไม่มีความคิดเห็น:
แสดงความคิดเห็น